イメージギャラリー2選
新しいものではないけれど、スタイリッシュなイメージギャラリーを知ったのでここに記録する。
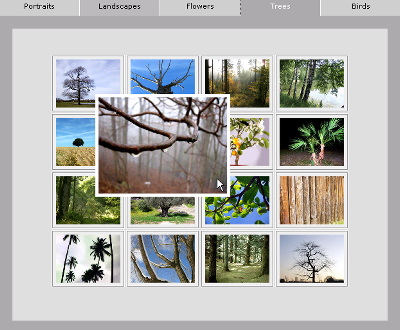
Cross Browser Multi-Page Photograph Gallery

なんとこのギャラリーはCSSのみで実現されている。
タグによってページを切り替えられ、サムネイル画像にマウスカーソルをかざすと、やや大きめの画像がポップアップする。
ポップアップした画像をクリックする事で、原寸の画像が表示されるというユーザインターフェース。

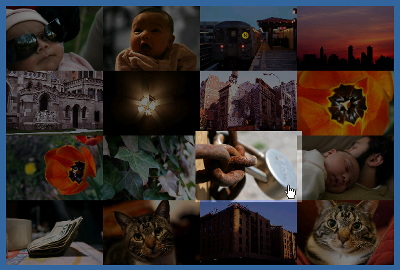
こちらは、Java scriptによるギャラリー。
[ previous ]、[ next ]のアンカーによってページを切り替えられ、Cross Browser Multi-Page Photograph Galleryと同様に、サムネイル画像にマウスカーソルをかざすとポップアップ、クリックでさらに拡大表示されるというもの。
ただ、このポップアップや拡大表示は、先に紹介したギャラリーよりも、よりスタイリッシュな動作です(滑らかに拡大する)。
2つとも、とても素晴らしい出来なので、ぜひサンプルに触れてみてください。
シンメトリー画像がある程度溜まったら、どちらかを用いてギャラリーを開設する予定。たぶんCSSの方。